Snailcn在性能优化方面做了哪些努力
一、网站首屏加载性能优化
用户第一次访问网站,速度打开至关重要,Snailcn通过多个方面提高首屏加载的性能
1.Snailcn通过预加载模式,对js和css进行预加载文件,优化js加载过程的堵塞问题
2.图片懒加载模式,网站UI渲染完成后,再加载商品,banner图片
3.加入骨架屏,在网站UI没有渲染完成之前,先快速的显示一个骨架屏告知用户网站已经响应请求,UI开始渲染后,则切入各个部分的UI渲染

二、全面拥抱Cloudflare,提高网站性能
1.cloudflare,可以帮助解决https ssl证书,防ddos攻击(非常强),全球CDN缓存js css 图片文件等,Snailcn全面拥抱cf,通过cf的api进行了全面的对接,自动化api配置
2.前台商城,cloudflare对网站的html内容进行缓存,您可以在商家端后台进行打开和关闭cf缓存,以及刷新cf缓存。

Snailcn在cloudflare页面html缓存方面做了最大化的优化,任何页面(包括订单结账页面)都可以进行html源代码的缓存
三、商品批发功能,多购商品优惠价格

通过批发功能,商家可以根据购买数量的不同而设定相应的商品单价,使用户能够更自由地选购批发数量,从而享受到更优惠的价格。
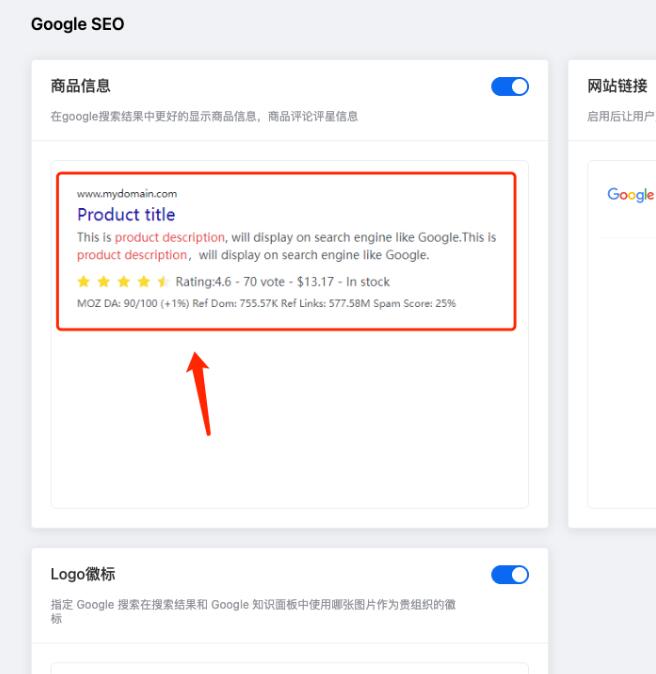
四、Google结构化数据
在google自然搜索结果,显示商品的图片,评星,库存等多种数据,直接展示在google的搜索结果页面中,增强网站可信度,以及吸引用户点击前往网站。

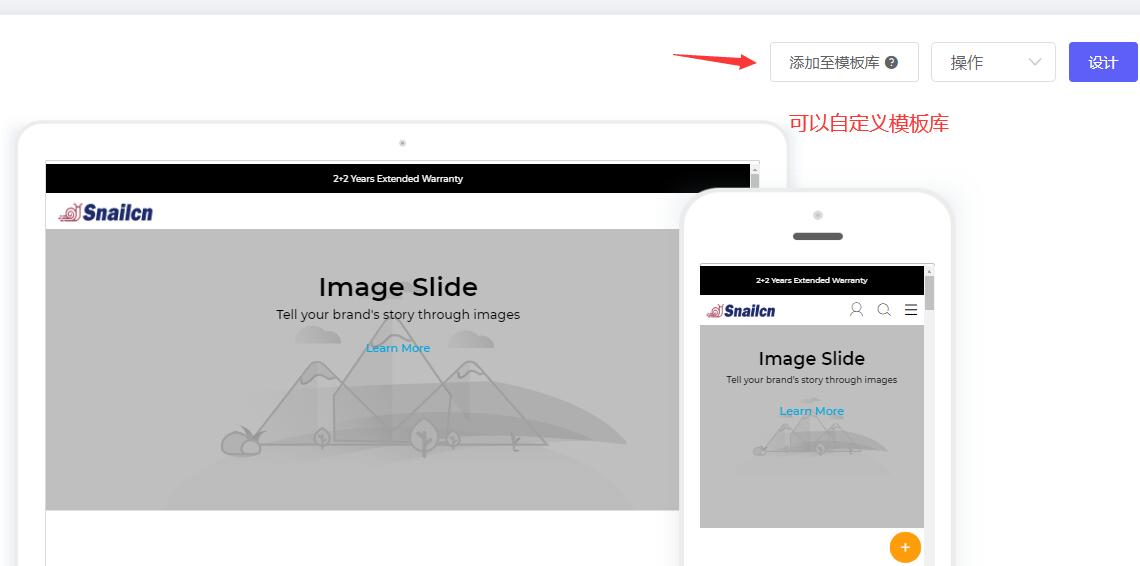
五、更多模板的开发

Snailcn不仅在持续更新模板的基础上,还增加了商家自助设计模板功能。通过这一功能,商家可以方便地设计模板,并实现将独立站A的装修配置同步到独立站B,为其提供更灵活、高效的店铺管理体验。
作者: admin